こんにちは。図解デザイナーの志水です。
図解を活用して、コラムやブログなどの記事に挿入する素材、セミナーや営業用の資料やホワイトペーパーなどを制作するお仕事をしています。
JOBSTORYさんでは、全4回にわたって「図解」をテーマにコラムを書かせていただいています。
前回は「矢印の上手な使い方」についてご紹介させていただきました。
今回はコラム2回目で、テーマは「資料にイラストを取り入れるコツ」です。
ビジネスにおいて資料を作成する機会は多くあると思います。資料ひとつで相手に与える印象を左右することもしばしば。
しかし、
「わかりやすい資料が作れない…」
「ついつい文字だらけの資料になってしまう…」
「かっこいいプレゼン資料がつくりたいけど作り方がわからない…」
といったお悩みがある方も多くいらっしゃるのではないでしょうか。
そういった方はぜひ、本記事を読んでお悩みを解決するとともに、他の人の資料と差をつけちゃいましょう!
イラストで記憶率が6.5倍!?

『ブレインルール(ジョン・メディナ著)』の中に記述されているジョン・メディナの実験というものがあります。
この実験結果によると、ある情報を「文字+画像・イラスト」で説明した場合は、「文字のみ」で説明した場合に比べて記憶率が6.5倍にもなるとのこと。
よって、みなさんがプレゼン資料を作る場合は、イラストを入れて伝わりやすくすることで、記憶効率が良い効果的なプレゼン資料ができあがるのです。
資料にイラストを取り入れるコツ

ではここからは、資料の中にイラストを上手に取り入れるコツを紹介していきたいと思います。
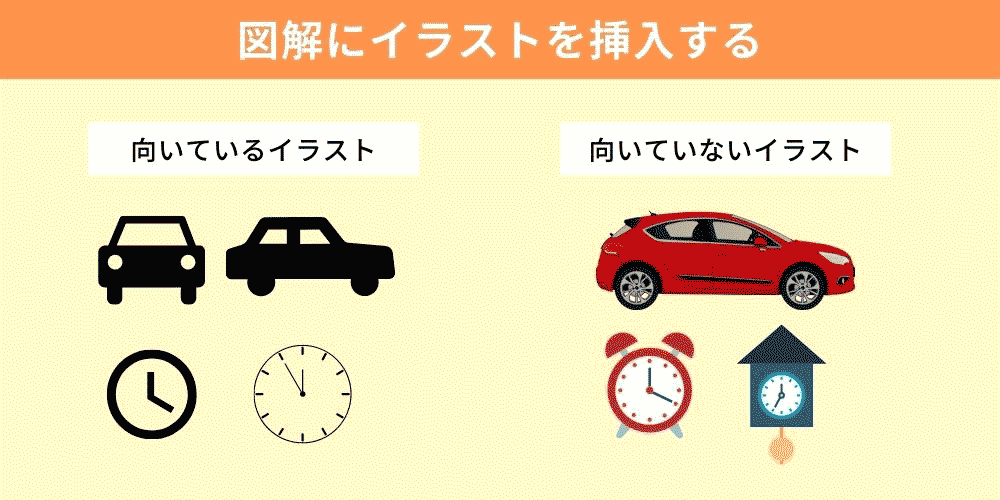
資料に向いているイラスト、向いていないイラスト
ビジネスで使う資料・図解には、使用するのに向いているイラストと向いていないイラストがあります。
例えば、以下を見てみてください。

車のイラストの場合、左は色や車種の詳細なイメージまでは与えませんが、右は赤色のコンパクトカーかな、といった詳細なイメージを与えてしまいます。
時計のイラストも同様で、右は目覚まし時計、振り子時計といった特定のイメージを与えます。
特に意図がない場合は、色や形は特定のイメージを与えずに抽象的なものにした方が良いです。
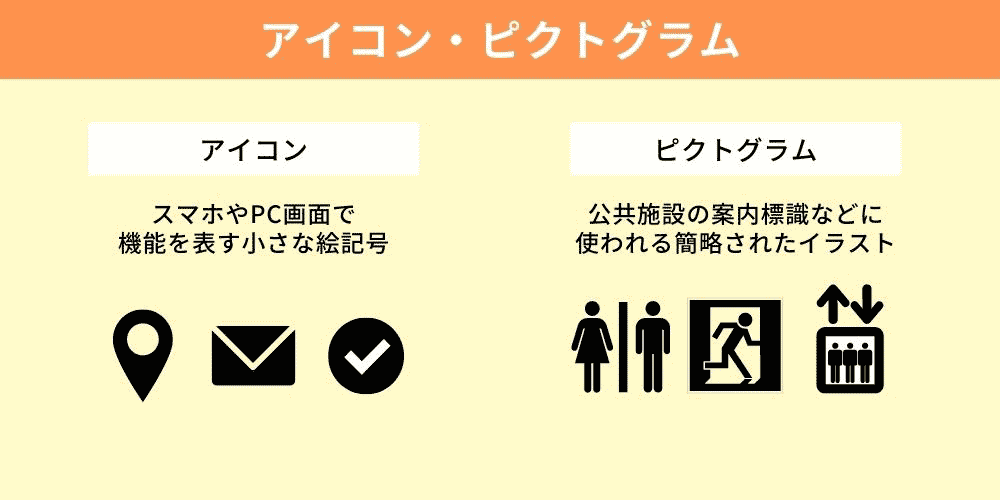
そのため、図解に使用するイラストはアイコンやピクトグラムがおすすめです。

アイコン・ピクトグラムを使うことで、簡潔で伝わりやすく、小さなスペースでも使いやすいというメリットが得られます。
参考:「いらすとや」のイラストってどうなの?
アイコンやピクトグラムをおすすめしましたが、資料でよく見かけるイラストとして「いらすとや」があげられます。

ではこの「いらすとや」の素材を使うのはどうかというと、個人的にビジネス資料での使用は少し微妙かなと思います。
あえて親しみやすさや面白さを演出するために使用するのはもちろん良いと思います。
しかし、
・顧客への提案に使用する
・かっこいいプレゼンがしたい
・他社のスライド、資料と差をつけたい
こういった場合には、「いらすとや」の素材はカジュアルすぎる印象を与えてしまいます。
「いらすとや」自体は更新頻度が高く、時事ネタにも対応している素晴らしいサイトではあるので、適切な場所で使い、目的からずれないようにすることが大事ですね。
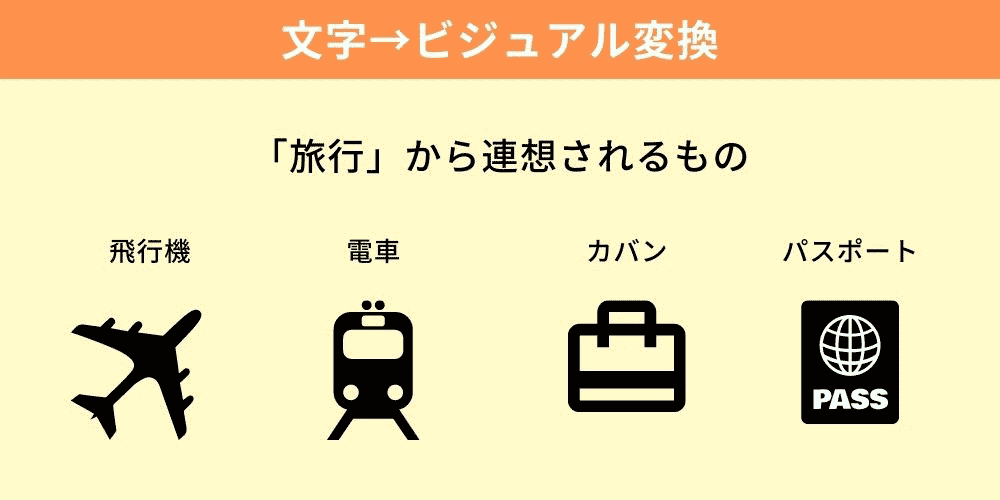
文字をビジュアルに変換する

資料や図解に入れるイラストを選定するコツですが、「文字をビジュアルに変換する」という作業を行いましょう。
イラストにしたい対象から連想されるキーワードを抽出していきます。
では、「旅行」という言葉から連想されるキーワードを考えてみてください。

このように、「旅行」という言葉から、「飛行機」「電車」「カバン」「パスポート」など関連するものを抽出し、この中から最適なイラストを選ぶようにしましょう。
どうしても連想されるキーワードが思い付かない場合は、対象を画像検索してヒントを得るという方法もおすすめです。
おすすめのアイコン、ピクトグラム素材サイト
実際にわたしもよく使うおすすめのアイコン・ピクトグラム素材のサイトをご紹介します。
① Icooon Mono

色を自由に変えれるので、とても使いやすいサイトです。種類も豊富ですよ。
https://icooon-mono.com/
無料(フリー)
商用利用:可
リンク及びクレジット表記:不要
※利用規約など最新の情報はサイトでご確認ください
② ヒューマンピクトグラム

人のピクトグラムに特化したサイトです。”非常口のあの人”が活躍しています。
https://pictogram2.com/
無料(フリー)
商用利用:可
リンク及びクレジット表記:不要
※利用規約など最新の情報はサイトでご確認ください
③ ICON BOX

パスデータが生きているので、自分で編集が可能です。タッチもおしゃれでぬけ感があって素敵なんです。
https://iconbox.fun/
無料(フリー)
商用利用:可
リンク及びクレジット表記:不要
※利用規約など最新の情報はサイトでご確認ください
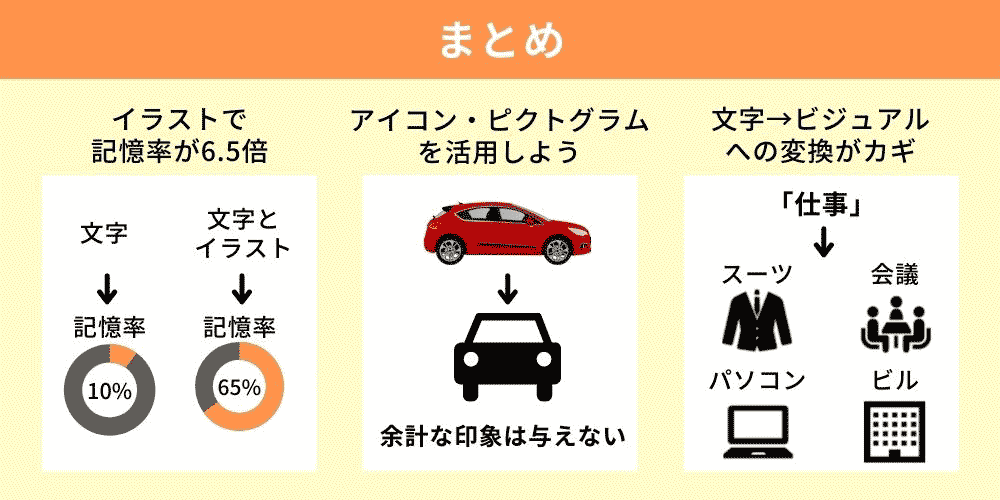
まとめ 資料にイラストを活用して周りと差をつけよう!
「図解」をテーマにお届けする連載コラム、今回は「イラストの入れ方」に焦点を当ててお話させて頂きました。
今回の内容をまとめたものがこちらです。

ちなみに、このまとめ画像の中のアイコン・ピクトグラムは、前の章でご紹介したIcooon Monoの素材を使用しています。
ぜひイラストを活用して、周りの資料と差をつけたかっこいい資料をつくってみてください!
※こちらの記事の内容は原稿作成時のものです。
最新の情報と一部異なる場合がありますのでご了承ください。
この記事を書いたひと

図解・資料作成デザイナー。メーカーでエンジニアとして4年間勤務ののち、フリーランスに。”作り手の想いを正しく届けられるデザイン”をモットーに日々仕事をしています。